

Feliz Viernes y espero que tengan un buen fin de semana 

Hace poco cambie el diseño de mi blog y he estado toqueteando todo sobre los códigos HTML (además más de un comentario dice que les gustaría que compartiera tutoriales) pues me pareció una gran idea irles compartiendo algunos trucos para que personalicen y enchulen su blog.
Espero les sirvan y que queden bien explicados.
Besos 

NOTA:
Antes de realizar cualquier modificación es recomendable realizar una copia de seguridad de su plantilla por si ocurre cualquier desastre puedan remediarlo sin ningún problema.
TÍTULOS ENTRADAS
Para encontrar el código perteneciente a los titulos en tu blog debes:
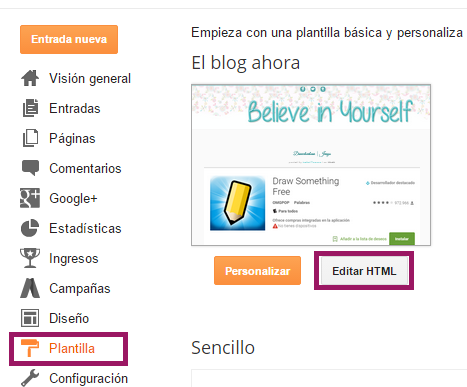
1. Ir a Plantilla --> Editar HTML

2. Das un click en la parte de los código y Control + F, con eso te sale un recuadro de Search.
En ese recuadro buscas:
- h3.post-title a, h3
- article_post_title
- .post h3 (este es el más popular)
- h3.post-title
Todos hacen referencia a lo mismo, solo que dependiendo de la plantilla aparece de una manera u otra.
Cuando ya tengas localizado tu código puedes personalizarlo. Yo te iré mostrando algunos códigos que sirven para enchular los títulos, si te gusta solo lo vas agregando al código que te aparece debajo del que buscaste o si ya te aparece lo modificas a tu gusto. [Espero me hayan entendido]

TIP #1: Agregar Borde
border: 3px solid #819FF7;
3px: Tamaño del border,entre más aumentes ese valor se notará más el borde.
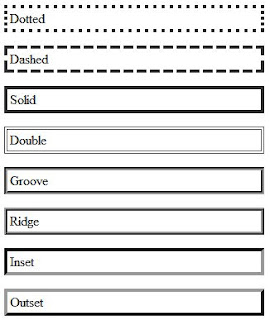
Solid: Tipo del borde, si quieres otro tipo solo debes reemplazar ese solid por el tipo de borde que deseas.

#819FF7: Color del borde, pones el codigo del color que deseas. Para conseguir el código del color puedes acceder a esta pagina AQUÍ.

Si quieren borde solo en algunos lados:
border-top: 3px solid #819FF7; /*borde arriba*\
border-bottom: 3px solid #819FF7; /*borde abajo*\
border-left: 3px solid #819FF7; /*borde izquierdo*\
border-right: 3px solid #819FF7; /*borde derecho*\

TIP #2: Posición del Titulo
text-align: center;Center: con este posiciones el titulo en el centro. Lo puedes cambiar por Left para ubicarlo a la izquierda o Right para ubicarlo a la derecha.

TIP#3: FONDO
background: #81F7BE;
#81F7BE: Solo pones el código del color que prefieras. AQUÍ

TIP#4: FONDO CON IMAGEN
background-image: url("URL IMAGEN");
URL IMAGEN: Solo agregan el Url de la imagen que desean.

TIP#5: Tamaño del Texto
font-size: 90px;
TIP#6: Icono en el Titulo
background: url(URL IMAGEN) center left no-repeat;
URL IMAGEN: Deben agregar la Url del icono que quieran que aparezca. Esa imagen debe ser pequeña, les dejo una pagina donde pueden encontrar diferentes iconos AQUÍ.
*Ejemplo blog Natalia Que Vida Más Fácil

Tip#7: Cambiar fuente del Titulo
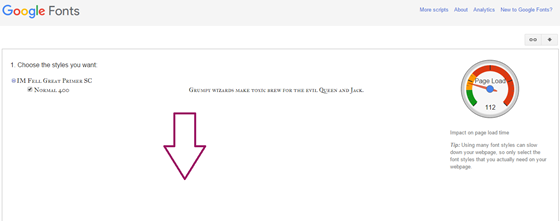
font-family: 'IM Fell Great Primer SC', serif;
Esta linea la cambia completa según la seleccionada.
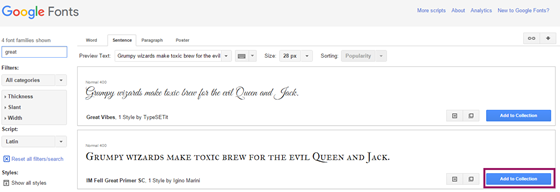
Para ello van a Google Fonts y buscan el tipo de letra que les guste.
Cuando ya la tengan elegida das click en Add to Collection

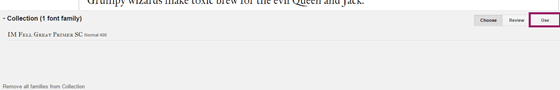
Al dar click abajo te aparece un recuadro con unas opciones, debes dar click en Use.

Nos sale otra ventanita. Pero nos vamos a el final.

Nos aparecen dos códigos, el segundo es el que va en el código de tu titulo, para que se modifique el tipo de letra.
Después de eso debes:
1. Control + F.
2. En ese recuadro de search debes buscar <HEAD>
3. Debajo de ese código pegamos el primero que nos sale en Google Fonts
Así quedaría.
NOTA: Cuando pegues ese código al final y antes de > debes agregar / porque si no lo haces te sale error.
Cuando ya personalices todo lo que deseas, das en Guardar Plantilla y listo!
QUE TAL LOS TIPS?

















Gracias por el tutorial!
ResponderEliminarAsí uno puede hacerlo mas facil!
Slaudos
Hola!
EliminarFue con mucho gusto.
Si y más a tu estilo.
Besos
Graciiiiaaaass, lo probareee 😊😊😊, un beso guaapa
ResponderEliminarHola!
EliminarEspero que todo te salga perfecto.
Besos
Hola!!
ResponderEliminaroohh que genial!! muy buenos tips! a veces el titulo, uno dura en buscar la fuente apropiada y combinar y blablabla XD
Hola!
EliminarSiii eso es lo más complicado jajajaja o tedioso lograr que todo combine y se adapte a lo que buscas.
Besos
Hola Isa, me encanto el tutorial muchas gracias, lo probare sin duda, un abrazo <3
ResponderEliminarHola!
EliminarQue bueno que te gusto, espero que te salga perfecto.
Besos
Una pasada Isa, deberías dedicarte a esto profesionalmente. Yo de momento no lo probare pq me gusta tal y como esta, pero vamos tendre en cuenta tu link. Un beso
ResponderEliminarHola!
EliminarJajajaja todavía tengo mucho que aprender pero puedo ir compartiendo algunas de las cosas que ya se.
Besos
Gracias por el tutorial!!
ResponderEliminarMuy útil :3
Beshos
Hola!
EliminarQue bueno que te gusto.
Besos
Muchísimas gracias por el tutorial Isa!!! Lo voy a intentar a ver si lo consigo por que me parece súper original!!! Un beso guapa!!! y felicidades!!!
ResponderEliminarIsa de "El desván de las delicias"
Hola!
EliminarFue con mucho gusto,.
Espero que te salga perfecto.
Besos
Muy buen tutorial! La verdad es que no se mucho de blogger y esto me ayuda mucho! Saludos!
ResponderEliminarHola!
EliminarQue bueno que te gusto y espero que si te sea de mucha ayuda.
Besos
Me encantan este tipo de entradas ^^
ResponderEliminarun beso.
Hola!
EliminarMe alegro que te gusten.
Besos
Wow! Muchísimas gracias por el tutorial! Lo guardaré para futuros cambios en el blog.
ResponderEliminarSaludos!
Hola!
EliminarFue con todo gusto.
Besos
Great post! Thanks for sharing:)
ResponderEliminarHave a nice weekend!:)
kisses
http://irreplaceable-fashion.blogspot.com/
Hello!
EliminarOk, thanks.
Kisses
¡¡Hola Isa!! Yo soy un desastre con el HTLM, no sé si aún tan bien explicado lo entendería, ja, ja. Tendré muy en cuenta tus explicaciones. ¡¡Gracias!! Besitos.
ResponderEliminarHola!
EliminarJajajaja se trata más de paciencia y de no tener miedo de hacer algunos cambios para que las cosas se te den.
Besos
Muchísimas gracias por la info!
ResponderEliminarUn beso.
Hola!
EliminarOki, espero que te sea de utilidad.
Besos
Que genial!
ResponderEliminarlo intentaré! muchas gracias por el tutorial
Saludos
Hola!
EliminarEspero que te salga todo perfecto.
Besos
¡Hola!
ResponderEliminarMuchas gracias por el tutorial, es bastante interesante :)
Espero que pases un buen lunes y buen comienzo de semana,
Un besazo!.
Hola!
EliminarFue con todo gusto.
Igual para ti una feliz semana.
Besos
En esto si yo paso porque soy brutìsima para los còdigos. Pero seguro que a mucha gente le resultarà ùtil. TU nuevo diseño estàmuy lindo.
ResponderEliminarHola!
EliminarNo digas eso, se trata de tener paciencia y no tener miedo de probar, eso si siempre con la precaución de guardar nuestra plantilla previamente.
Gracias :)
Besos
Muchas gracias! Lo probaré :P
ResponderEliminarBesitos desde Andrómeda <33.
Hola!
EliminarEspero que te salga perfecto.
Besos
Gracias por el tutorial, es una buena ayuda. Besos
ResponderEliminarÉste tutorial me parece especialmente interesante. Voy a probarlo en mi blog de pruebas.
ResponderEliminarMil gracias!
waa una entrada b=muy buena~!!!
ResponderEliminarBuen tutorial, y bien explicado, genial!! saludos <33.
ResponderEliminarhttp://mundo-sparky.blogspot.com